はてなブログ「吹き出しアイコン付き会話形式」の作り方【簡単CSSコピペ】

・はてなブログで「吹き出しアイコン付き会話形式」の表示をするための方法を知りたい。
・似顔絵アイコンを作れるおすすめサイトがあれば知りたい。
こういった疑問に答えます。
本記事の内容
この記事を書いている私は、2006年から始めて、アフィリエイト歴は13年ほど。
当ブログの他にも複数ブログを運営していて、毎月コンスタントに収益が発生しています。
こういった私が、解説していきます。
当ブログでも使っているような、「吹き出しアイコン付き会話形式」を使うと、 ブログ読者と話しているような感じの文章を書くことができます。
はてなブログで「吹き出しアイコン付き会話形式」を作る方法(CSSコピペで簡単に)
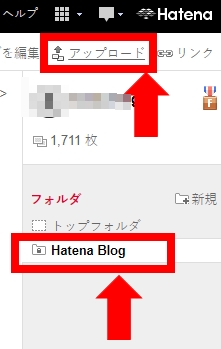
アイコン画像をはてなフォトライフにアップロード
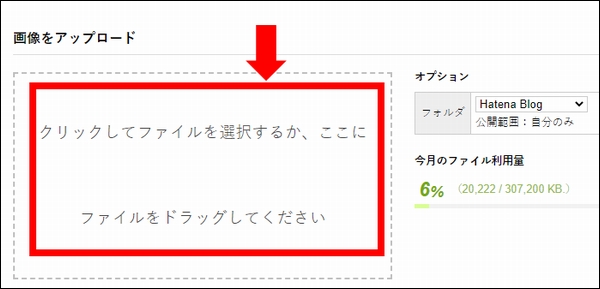
はてなフォトライフの「Hatena Blog」フォルダ内に、用意したアイコン画像をアップロード



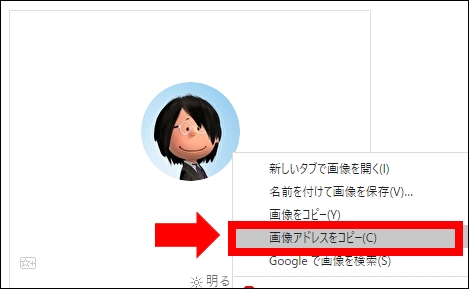
画像を右クリックして「画像アドレスをコピー」

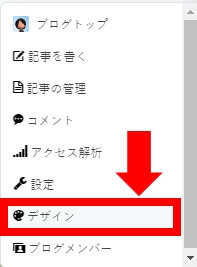
はてなブログのデザインCSSにコードを追加
デザイン>カスタマイズ>デザインCSS


以下のコードを貼り付け【一部、自分で修正する部分あり!】
/* -----吹き出しのCSS------ */ .entry-content .l-fuki, .entry-content .r-fuki { position: relative; width: calc(100% - 82px); box-sizing: border-box; -webkit-box-sizing: border-box; padding: 20px; border-radius: 6px; border: 2px solid #ddd; box-shadow: 0 3px 8px -2px rgba(0,0,0,.16); background-color: #fff; z-index: 1; box-sizing: border-box; } .entry-content .l-fuki { margin: 20px auto 36px 0; } .entry-content .r-fuki { margin: 20px 0 36px auto; } .entry-content .l-fuki::before, .entry-content .r-fuki::before { position: absolute; content: ""; top: 16px; width: 10px; height: 10px; border-right: 2px solid #ddd; border-bottom: 2px solid #ddd; background-color: #fff; z-index: 2; } .entry-content .l-fuki::before { right: -7px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg); } .entry-content .r-fuki::before { left: -7px; transform: rotate(135deg); -webkit-transform: rotate(135deg); } .entry-content .l-fuki::after, .entry-content .r-fuki::after { position: absolute; content: ""; width: 60px; height: 60px; top: -6px; border-radius: 50%; border: 3px solid #fff; background-size: cover; background-position: center center; background-repeat: no-repeat; box-shadow: 1px 1px 5px #aaa; box-sizing: border-box; } .entry-content .l-fuki::after { right: -82px; } .entry-content .r-fuki::after { left: -82px; } @media screen and (min-width: 478px) { .entry-content .l-fuki::after, .entry-content .r-fuki::after { width: 80px; height: 80px; } .entry-content .l-fuki, .entry-content .r-fuki { width: calc(100% - 106px); } .entry-content .l-fuki::after { right: -106px; } .entry-content .r-fuki::after { left: -106px; } } .●●●●●●●●●::after {background-image:url(https://xxxxxxxxxxxxxxxxxxxxxxxxxx.png);}
一番下の行の「.●●●●●●●●●::after {background-image:url(https://xxxxxxxxxxxxxxxxxxxxxxxxxx.png);}」のところは、自分で修正が必要です。
「●●●●●●●●●」は自分で自由に決めるクラス名。
「https://xxxxxxxxxxxxxxxxx.png」は、さきほどアップロードしたアイコン画像のURLです。
実際の記事の中での書き方
記事の中では、以下のように書きます。
アイコンが左で、セリフが右の場合の例
<p class="l-fuki ●●●●●●●●●">アイコンが左で、セリフが右の場合の例です。<br>
●●●●●●●●●の部分は、CSSに合わせて自分で決めるクラス名を書きます。</p>
アイコンが左で、セリフが右の場合の例です。
●●●●●●●●●の部分は、CSSに合わせて自分で決めるクラス名を書きます。
アイコンが右で、セリフが左の場合の例
<p class="r-fuki ●●●●●●●●●">アイコンが右で、セリフが左の場合の例です。<br>
●●●●●●●●●の部分は、CSSに合わせて自分で決めるクラス名を書きます。</p>
アイコンが右で、セリフが左の場合の例です。
●●●●●●●●●の部分は、CSSに合わせて自分で決めるクラス名を書きます。
似顔絵アイコンを作れるおすすめサイト
当ブログでは、以下のサイトを使って似顔絵アイコンを作っています。

≫Get Peanutized http://www.peanutizeme.com/

≫円形トリミング・画像を丸く切り取る加工 https://www.bannerkoubou.com/photoeditor/crop_circle/
オリジナルで似顔絵アイコンを作りたい方
オリジナルの似顔絵アイコンを作りたい方は、
スキルフリーマーケットの「ココナラ coconala」
![]() で作ってもらうのがいいと思います。
で作ってもらうのがいいと思います。

≫ココナラのクリエイターに依頼する https://coconala.com/
![]()
参考になるサイト
以下を参考にしました。
【はてなブログ】コピペで簡単!吹き出しを使って会話形式にするカスタマイズ方法を試してみたよ! - アラフォーママの雑記ブログ



