【はてなブログ】目次デザインのカスタマイズ方法(Minimalism対応)

・はてなブログの目次のデザインをカスタマイズしたい。
・具体的なやり方を簡単に分かりやすく教えてほしい。
こういった疑問に答えます。
本記事の内容
- はてなブログの目次のデザインをカスタマイズする方法(テーマMinimalism)
この記事を書いている私は、2006年から始めて、アフィリエイト歴は13年ほど。
当ブログの他にも複数ブログを運営していて、毎月コンスタントに収益が発生しています。
こういった私が、解説していきます。
はてなブログの目次のデザインをカスタマイズする方法(テーマMinimalism)
デザインCSSにコードを追加
結論、以下のコードをデザインCSSに追加するだけです。
枠線
/* もくじデザイン */ .table-of-contents{ padding: 10px 10px 5px 40px; border: 1px solid #1F6ED4 !important; background: #ffffff; }
タイトルをひらながの「もくじ」に変更
.table-of-contents:before{ content: "[もくじ]"; font-size: 100%; line-height: 12px; }
アイコンを変更
ul.table-of-contents li{ list-style-type: none!important; padding-top: 10px; padding-bottom: 0px; } ul.table-of-contents li:before { font-family: blogicon; content: "\f006"; position: absolute; left: 1em; color: #1F6ED4; line-height: 2em; }
はてなブログ独自で使えるブログアイコンの「」(f006)を使いました。
ブログアイコンについては、下記の記事で詳しく書いています。
もくじ内側の枠線、余白の調整
.table-of-contents li ul{ border: none; } .table-of-contents ul li{ border: none; padding-top: 0px; padding-bottom: 0px; }
H5見出しは目次に非表示にする
.table-of-contents ul ul{ display: none; }
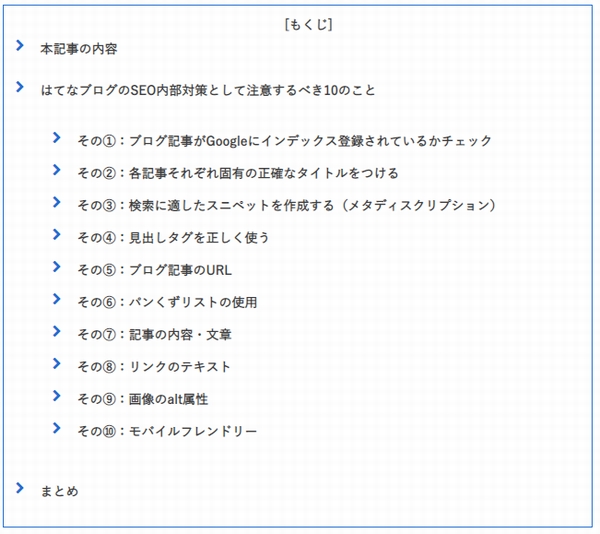
表示サンプル
今回紹介したコードで、以下のような目次が表示できます。