【WordPress】「habakiri」インストール方法と子テーマの作り方【簡単】

・WordPressのテーマ「habakiri」のカスタマイズをしたい。
・テーマのカスタマイズは「子テーマ」を作る必要があると聞いたけれど、よく分からない。
・具体的に分かりやすく教えて欲しい。
こういった疑問に答えます。
本記事の内容
- WordPressのテーマのカスタマイズで「子テーマ」を作った方がよい理由
- テーマ「habakiri」のインストール方法と「子テーマ」の作り方と有効化の手順
この記事を書いている私は、2006年から始めて、アフィリエイト歴は13年ほど。
当ブログの他にも複数ブログを運営していて、毎月コンスタントに収益が発生しています。
こういった私が、解説していきます。
WordPressのテーマのカスタマイズで「子テーマ」を作った方がよい理由
「子テーマ」とは何ですか?という疑問については、
WordPressの公式マニュアルである「WordPress Codex日本語版」の中で、以下のように書かれています。
≫子テーマ:WordPress Codex日本語版 https://wpdocs.osdn.jp/子テーマ
子テーマは、親テーマと呼ばれる別のテーマの機能とスタイルを継承したテーマです。既存のテーマを変更する方法として、子テーマが推奨されています。
なぜ子テーマを使うのか?
子テーマの使用にはいくつかの利点があります。・テーマを直接変更した場合、そのテーマがアップデートされると変更が失われるかもしれません。子テーマを使用すればテーマの変更は確実に保持されます。
・子テーマを使用することで開発時間を短縮できます。
・子テーマの使用することでWordPressのテーマの開発を良い形で学べます。
子テーマ:WordPress Codex日本語版
つまり、テーマ本体(親テーマ)そのものを直接、自分でカスタマイズを加えていったときに、
いつか、親テーマのバージョンアップが行われたときに、
せっかく自分でやったカスタマイズが上書きされて、消されてしまうかもしれない。
だから、それを防ぐために、「子テーマ」を別に作って、自分のカスタマイズは「子テーマ」に対して加えるべきです。ということです。
WordPressに限らず、
CSSやPHPのカスタマイズでは、オリジナルの本体を直接修正するのではなく、
別ファイルに切り出して、自分のカスタマイズは差分として読み込ませる、というのはよくやる方法のようです。
テーマ「habakiri」の「子テーマ」の作り方と有効化の手順
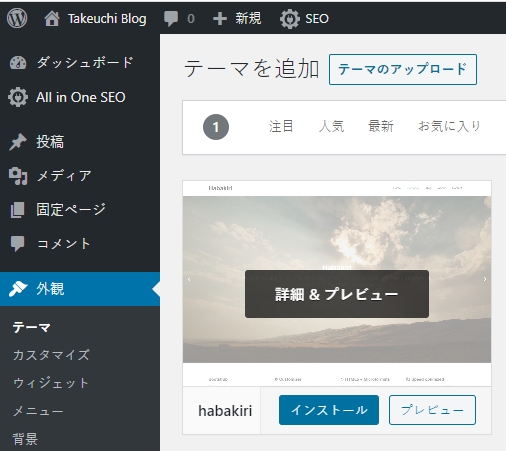
テーマ「habakiri」のインストール
テーマの画面で「habakiri」で検索するとすぐに見つかります。

「インストール」ボタンをクリック。


インストールが完了しました。

子テーマ用のディレクトリを作成
テーマのインストールが完了すると、
FTPでサーバに接続して、WordPressのディレクトリの中に、「habakiri」テーマのディレクトリが作成されています。
[WordPressのインストールディレクトリ]/wp-content/themes/habakiri/

同じ階層に、子テーマ用のディレクトリを作成します。
[WordPressのインストールディレクトリ]/wp-content/themes/habakiri-child/

子テーマ用のCSSファイルを作成してアップロード
style.css というファイル名で、以下内容のファイルを作成します。
style.css
/* Theme Name: habakiri-child Theme URI: http://2inc.org ( テーマのURL ) Description: Habakiri の子テーマです ( テーマの説明 ) Author: Takashi Kitajima ( 作者名 ) Author URI: http://2inc.org ( 作者のURL ) Version: 1.0.0 License: GNU General Public License License URI: https://www.gnu.org/licenses/gpl-2.0.html Template: habakiri */
作成したstyle.cssを、habakiri-childディレクトリにアップロードします。
[WordPressのインストールディレクトリ]/wp-content/themes/habakiri-child/style.css

子テーマ「habakiri-child」の有効化
テーマの画面に子テーマ「habakiri-child」が追加された

「有効化」をクリックします。

子テーマ「habakiri-child」が有効になりました。

ブログの表示確認
子テーマを有効化した直後の表示は以下のような感じです。

まとめ
今回は以下の2つを説明しました。
- WordPressのテーマのカスタマイズで「子テーマ」を作った方がよい理由
- テーマ「habakiri」の「子テーマ」の作り方と有効化の手順
WordPressのおすすめテーマについては、下記の記事で詳しく書いています。



